Tablas
Las tablas en Html son útiles para organizar y mostrar datos de manera estructurada. Se utilizan comúnmente para mostrar información tabular, como listas, datos estadísticos, horarios, y más. Las tablas permiten organizar los datos en filas y columnas, lo que facilita la lectura y comprensión de la información presentada. Para construir una tabla básica se deben utilizar los siguientes elementos:

< table > Se utiliza para construir una tabla, indicando el inicio y el final de la misma.
El elemento HTML en el que comienza la regla. Esta selecciona el(los) elemento(s) a dar estilo (en este caso, los elementos < p > ). Para dar estilo a un elemento diferente, solo cambia el selector.
< tr >(Table Row) Se utiliza para definir las filas.
< td > (Table Data) Se utiliza para definir columnas las cuales son en realidad celdas de datos (Table Data).
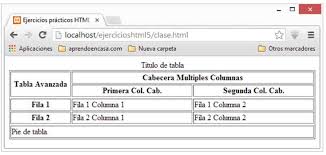
Ejemplo de una tablas
<table>
<tr>
<td>Fila 1 - Celda 1</td>
<td>Fila 1 - Celda 2</td>
<td>Fila 1 - Celda 3</td>
<tr>
<tr>
<td>Fila 2 - Celda 1</td>
<td>Fila 2 - Celda 2</td>
<td>Fila 2 - Celda 3</td>
<tr>
</table>
<table>
<tr>
<td>Fila 1 - Celda 1</td>
<td>Fila 1 - Celda 2</td>
<td>Fila 1 - Celda 3</td>
<tr>
<tr>
<td>Fila 2 - Celda 1</td>
<td>Fila 2 - Celda 2</td>
<td>Fila 2 - Celda 3</td>
<tr>
<tr>
<td>Fila 3 - Celda 1</td>
<td>Fila 3 - Celda 2</td>
<td>Fila 3 - Celda 3</td>
<tr>
</table>
Ejemplos con objetos
<table>
<tr>
Nombre
Edad
País
</tr>
<tr>
Juan
30
España
</tr>
<tr>
María
25
México
</tr>
</table>
<table>
<tr>
Animales
</tr>
<tr>
Hipopótamo
</tr>
<tr>
Caballo
Yegua
</tr>
<tr>
Semental
</tr>
<tr>
Cocodrilo
</tr>
<tr>
Pollo
Gallina
</tr>
<tr>
Gallo
</tr>
</table>