Estilos de html
Los estilos HTML se refieren a la aplicación de propiedades CSS (Cascading Style Sheets) directamente dentro de los documentos HTML para definir la apariencia visual de los elementos. Los estilos pueden ser aplicados de tres maneras principales:

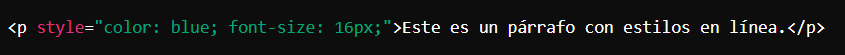
1. Estilos en Línea (Inline Styles)
Se aplican directamente a un elemento HTML mediante el atributo style. Son útiles para estilos únicos que no se reutilizarán en otros elementos.

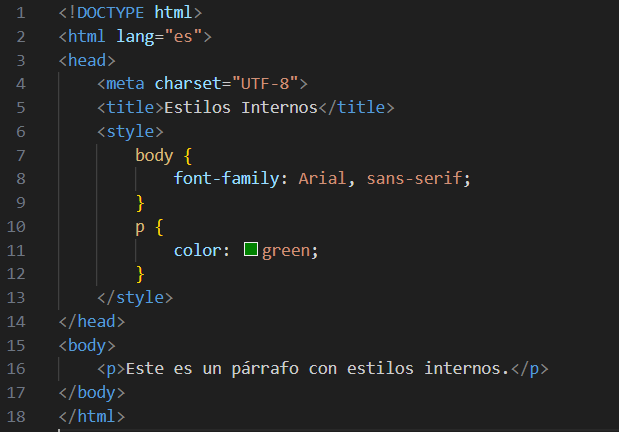
2. Estilos Internos (Internal Styles)
Se definen dentro de la sección < head > del documento HTML utilizando una etiqueta < style >. Son útiles para aplicar estilos a un documento específico sin necesidad de un archivo CSS externo.
Ventajas y Desventajas
Estilos en Línea:
• Ventajas: Rápidos de aplicar para cambios específicos y únicos.
• Desventajas: Dificultan el mantenimiento y no fomentan la reutilización de estilos.
Estilos Internos:
• Ventajas: Útiles para documentos independientes y permiten centralizar los estilos de un único archivo HTML.
• Desventajas: No son prácticos para proyectos grandes con múltiples páginas, ya que no promueven la reutilización de estilos.

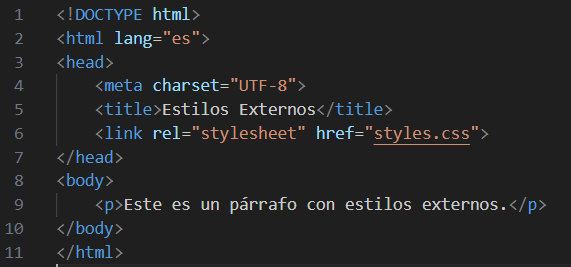
Estilos Externos:
• Ventajas: Facilitan la reutilización de estilos y el mantenimiento, ya que un solo archivo CSS puede ser usado en múltiples documentos HTML.
• Desventajas: Requieren un archivo CSS separado y un enlace adecuado en el HTML.