CSS tipos de selectores
Selectores Basicos

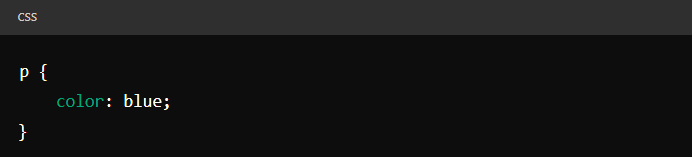
1. Selector de Etiqueta (Type Selector): Selecciona todos los elementos de un tipo específico.

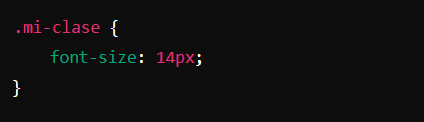
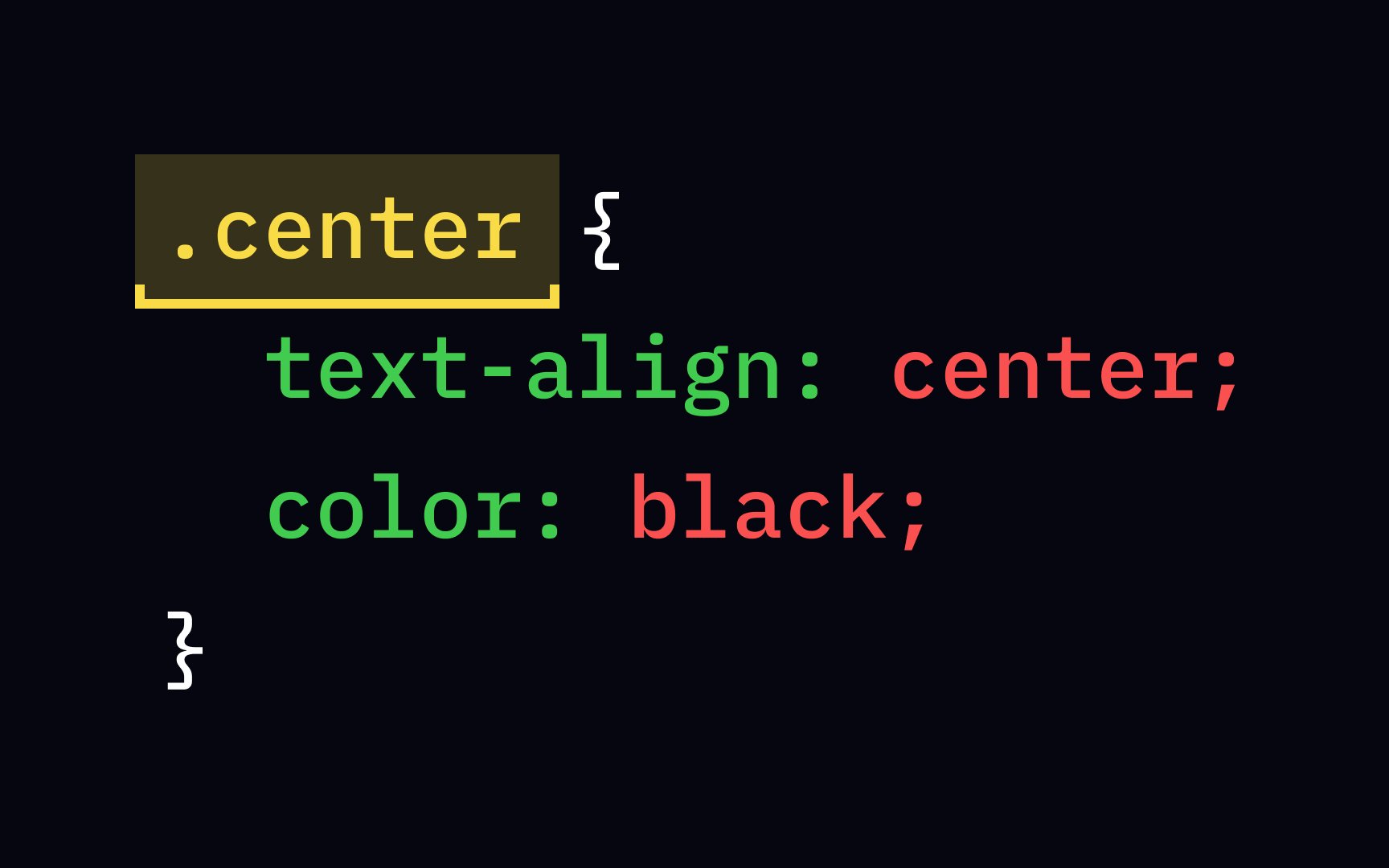
Selector de Clase (Class Selector): Selecciona todos los elementos con una clase específica. Utiliza un punto (.) seguido del nombre de la clase.

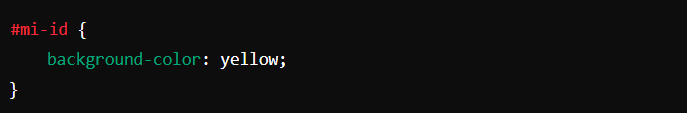
Selector de ID (ID Selector): Selecciona un elemento con un ID específico. Utiliza una almohadilla (#) seguida del nombre del ID.

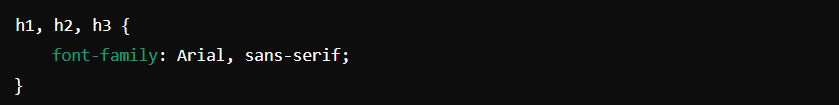
Selecciona todos los elementos listados, agrupándolos con una coma.

Selector de atributo
Los elementos en una página con el atributo especificado. img[src]Selecciona < img src="mimagen.png" > pero no < img >.

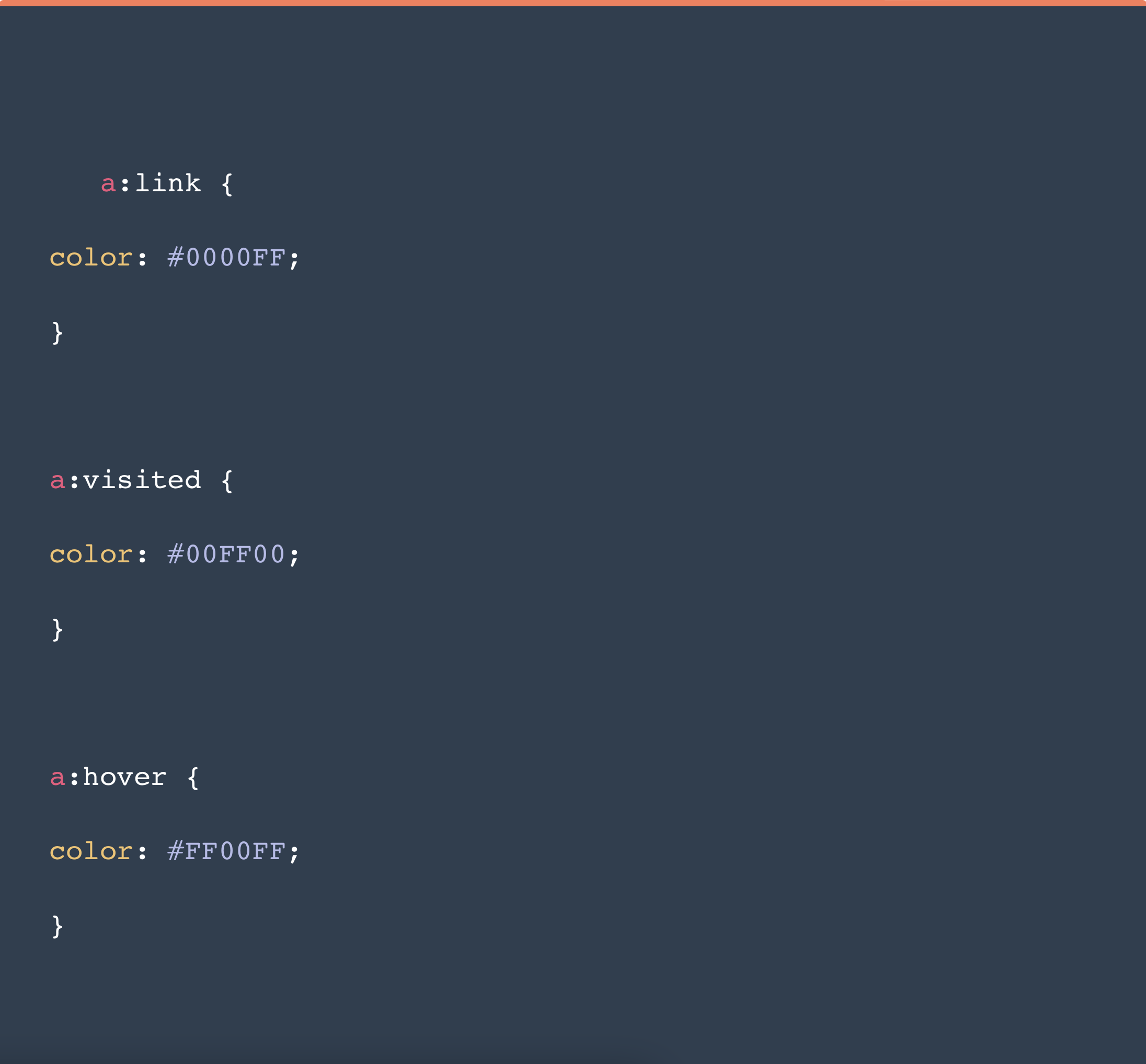
Selector de pseudoclase
Los elementos especificados, pero solo cuando esté en el estado especificado.
a:hover Selecciona < a >, pero solo cuando el puntero esté sobre el enlace.