Anatomia de un elemento HTML
El HTML se conforma de 4 caracteristicas las cuales son:

Etiqueta de apertura:
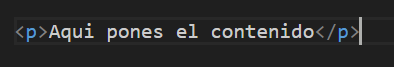
La etiqueta de apertura es un elemento esencial en HTML que se utiliza para indicar dónde empieza un elemento. Consiste en el nombre del elemento, encerrado por paréntesis angulares (< >) de apertura y cierre. Establece dónde comienza o empieza a tener efecto el elemento. Por ejemplo, puedes usar la etiqueta de inicio para crear un párrafo.

Etiqueta de cierre:
es igual que la etiqueta de apertura, excepto que incluye una barra de cierre (/) antes del nombre de la etiqueta. Establece dónde termina el elemento y señalan el texto condicionado.

Contenido:
este es el contenido del elemento, todo lo que se ponga en esta parte será impreso en la pantalla.

Elemento:
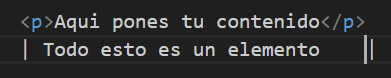
es la unidad básica de una pagina web, que define la estructura y contenido de la misma la etiqueta desapertura, más la etiqueta de cierre, más el contenido equivale al elemento.

Anatomia de un elemento HTML
HTML, que significa Lenguaje de Marcado de Hipertexto (HyperText Markup Language), es el código que se utiliza para estructurar una página web y sus contenidos. No es un lenguaje de programación, sino un lenguaje de marcado que define la estructura de tu contenido. Por ejemplo, puedes usar HTML para convertir texto en hipervínculos, cambiar palabras a cursiva, o controlar el tamaño y la apariencia del contenido
- HTML es el lenguaje de marcado estándar para crear páginas web.
- HTML describe la estructura de una página web.
- HTML consta de una serie de elementos.
- Los elementos HTML le dicen al navegador cómo mostrar el contenido.
- Los elementos HTML etiquetan fragmentos de contenido como "este es un encabezado", "este es un párrafo", "este es un enlace", etc.