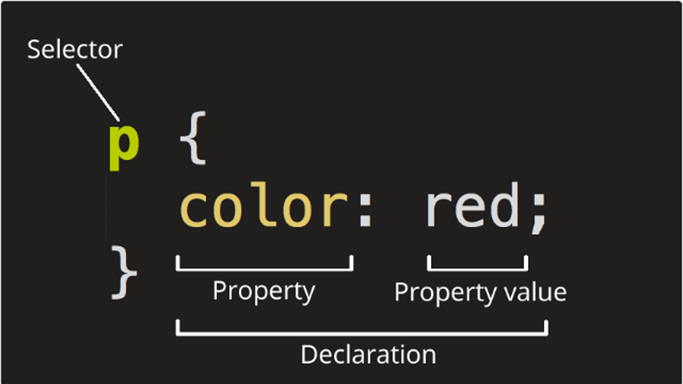
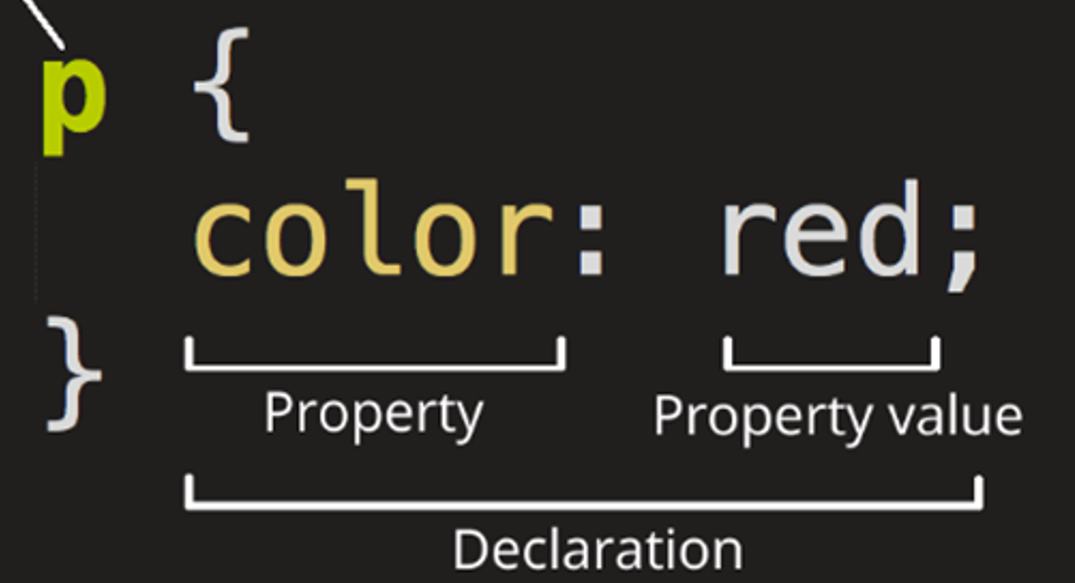
Anatomia de una regla CSS
Tiene un selecto, una propiedad, una declaracion y se nesecitan seleccionar vario elementos.


Selector
El elemento HTML en el que comienza la regla. Esta selecciona el(los) elemento(s) a dar estilo (en este caso, los elementos < p > ). Para dar estilo a un elemento diferente, solo cambia el selector.

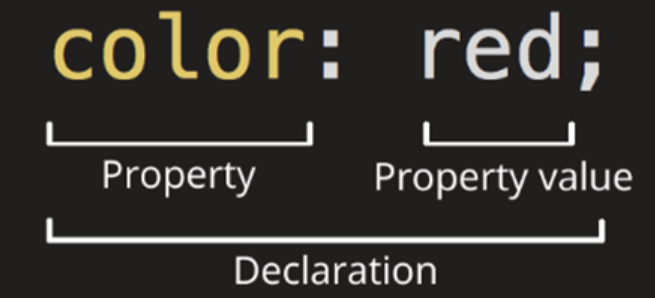
Declaracion
Una sola regla como color: red; especifica a cuál de las propiedades del elemento quieres dar estilo.

Propiedades
Maneras en las cuales puedes dar estilo a un elemento HTML. (En este caso, color es una propiedad del elemento
). En CSS, seleccionas qué propiedad quieres afectar en tu regla.

Seleccionar de varios elementos
También puedes seleccionar varios elementos y aplicar una sola regla a todos ellos. Incluye varios selectores separados por comas (,).

Bloque de declaraciones
El bloque de declaraciones está compuesto por todas las declaraciones de una regla CSS y está delimitado por llaves {}.

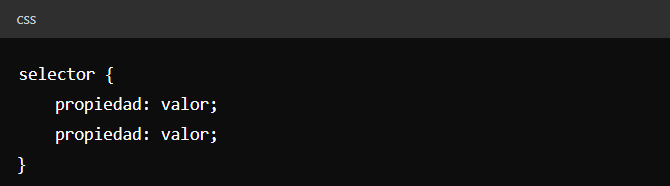
Ejemplo de una estructura completa de una regla CSS:

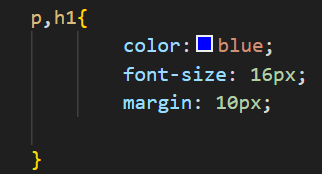
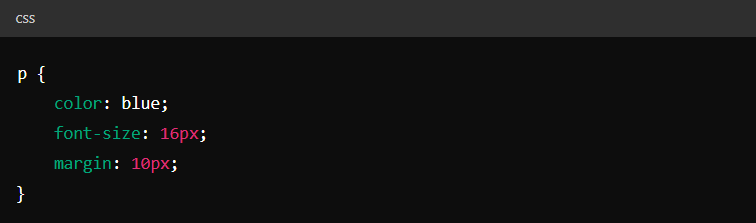
Ejemplo ya en código:
En este ejemplo:
- Selector: p (esto selecciona todos los elementos < p > en el documento).
- Bloque de declaraciones: { color: blue; font-size: 16px; margin: 10px; }.
- Propiedad y valor: color: blue;, font-size: 16px;, margin: 10px;.
Que Utilidad tiene:
Una regla de estilo CSS (Cascading Style Sheets) es fundamental para el diseño y la presentación de sitios web. La utilidad de una regla de estilo CSS radica en los siguientes aspectos:
1. Separación de contenido y presentación: Las reglas CSS permiten separar el contenido HTML de su presentación, lo que facilita la gestión y el mantenimiento del sitio web. El HTML se encarga de la estructura y el contenido, mientras que el CSS se ocupa del diseño y el estilo.
2. Consistencia en el diseño: Con las reglas CSS, se puede garantizar una apariencia coherente en todas las páginas del sitio web. Se puede definir un conjunto de estilos que se aplican uniformemente, asegurando que todos los elementos se vean y se comporten de la misma manera.
3. Reutilización y eficiencia: Las reglas CSS se pueden reutilizar en múltiples páginas, lo que reduce la redundancia y el esfuerzo necesario para aplicar estilos. Cambiar una regla CSS en un archivo centralizado puede actualizar el estilo de todo el sitio web de una sola vez.
4. Mantenimiento simplificado: Actualizar el diseño de un sitio web es más sencillo y eficiente con CSS. Al modificar una regla CSS, se pueden cambiar los estilos en todo el sitio sin tener que editar cada archivo HTML individualmente.
5. Flexibilidad y personalización: CSS permite una gran flexibilidad para personalizar el diseño de un sitio web. Se pueden definir estilos específicos para diferentes dispositivos (como móviles y tabletas) usando media queries, crear animaciones, transiciones y aplicar una amplia variedad de efectos visuales.
6. Mejora de la accesibilidad: CSS contribuye a mejorar la accesibilidad de un sitio web. Se pueden crear estilos que faciliten la lectura y la navegación para personas con discapacidades visuales o cognitivas, como ajustar el contraste de colores, el tamaño de fuente y el espaciado.
7. Optimización del rendimiento: Usar CSS en lugar de estilos en línea (inline styles) reduce el tamaño del código HTML, lo que puede mejorar el rendimiento del sitio web al disminuir el tiempo de carga. Los navegadores también pueden cachear los archivos CSS, lo que acelera la carga de las páginas en visitas subsecuentes.